To read a dht11 temperature and humidity sensor using an Arduino, you’ll need to use a library that simplifies communication with the sensor. Below is a simple Arduino sketch to read data from a dht11 sensor and display the temperature and humidity on the Serial Monitor. Components Needed: Aliexpres...

To read a dht11 temperature and humidity sensor using an Arduino, you’ll need to use a library that simplifies communication with the sensor. Below is a simple Arduino sketch to read data from a dht11 sensor and display the temperature and humidity on the Serial Monitor. Components Needed: Aliexpres...

Introduction Greetings, fellow enthusiasts of computer vision and object detection, This is slyautomation and I am thrilled to welcome you to this in-depth tutorial where we will unravel the intricacies of training an aimbot using the cutting-edge YOLOv8. In this journey, I will be your guide, walki...

This is slyautomation and I am thrilled to welcome you to this in-depth tutorial where we will unravel the intricacies of training an aimbot using the cutting-edge YOLOv8.
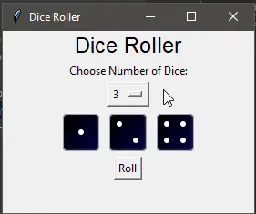
the code on the website is javascript here it is, make sure to create dice images for it to work (e.g dice1.png):
``` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dice Roller</title> <style> body { font-family: Arial, sans-serif; } #result-frame { margin-top: 20px; } </style> </head> <body> <h2>Dice Roller</h2> <label for="num-dice">Choose Number of Dice:</label><br><br> <select id="num-dice"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> </select> <button onclick="rollDice()">Roll</button> <div id="result-frame"></div>
<script> function rollDice() { var numDice = parseInt(document.getElementById('num-dice').value); var resultFrame = document.getElementById('result-frame'); resultFrame.innerHTML = ''; // Clear previous results
var diceImages = []; for (var i = 1; i <= 6; i++) { var img = document.createElement('img'); img.src = 'https://www.slyautomation.com/wp-content/uploads/2024/03/' + 'dice' + i + '.png'; // Change the path to match your uploaded images diceImages.push(img); }
for (var j = 0; j < numDice; j++) { var result = Math.floor(Math.random() * 6); // Random result from 0 to 5 var diceImage = diceImages[result].cloneNode(); resultFrame.appendChild(diceImage); } } </script> </body> </html> ```

Unleash Your Python Potential with Python IDLE: The Ultimate Beginner's Guide! From Installation Hacks to Secret Debugging Tricks, Master Python IDLE in Minutes! 💻🚀 #Python #Programming #BeginnerGuide

Developed a script to perform mm to inches conversions, which was conveniently transformed into a web app using Streamlit.

PvP (Player versus Player) plugin using the RuneLite API. The development is presented in a tutorial format, and this Part 1 of the guide