Photon
- Photon v1.28.0 - Themes!
v1.28.0
- Add custom theme support
- Access from the settings page or clicking "Color scheme" in main menu
- Instance themes are coming later
- add pasting images directly into comments
- fix sidebar collapsing stuff
Try a theme
To import/make a theme, go to settings > theming. You can also click "color scheme" in the main menu.
I made a catppuccin theme for photon. Import this:
{"zinc":{"50":"#cdd6f4","100":"#bac2de","200":"#a6adc8","300":"#9399b2","400":"#7f849c","500":"#6c7086","600":"#585b70","700":"#45475a","800":"#313244","900":"#1e1e2e","925":"#181825","950":"#11111b"},"primary":{"100":"#a6e3a1","900":"#7287fd"},"other":{"white":"#ffffff"},"slate":{}}and voila! This theme only changes dark mode colors right now.
- Add custom theme support
- Photon community has moved to lemdro.id
The Photon community has moved from lemmy.xylight.dev to lemdro.id, because it's getting difficult to have to keep my old instance online.
All updates and questions should go here from now on!
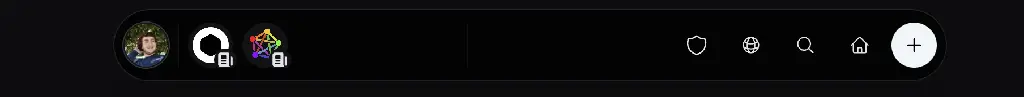
- Thoughts on new floating bar?

Been using photon for a while now and I really enjoy the minimalistic design!
However, not user about this new floating bar, look very "phone" to me, and I dont really see the utility of having previously-visited posts and communities.
- Gruvbox Theme

I had it made by ChatGPT 3.5, so the theming is not perfect. I don't have the time to mess with this right now.
If you are feeling generous, you may customize it and post the changes in the comment section of this post.
json { "other": { "white": "#fbf1c7", "black": "#282828" }, "primary": { "100": "#ebdbb2", "900": "#282828" }, "zinc": { "50": "#ebdbb2", "100": "#d5c4a1", "200": "#bdae93", "300": "#a89984", "400": "#a89984", "500": "#a89984", "600": "#928374", "700": "#7c6f64", "800": "#665c54", "900": "#504945", "925": "#3c3836", "950": "#282828" }, "slate": { "25": "#ebdbb2", "50": "#d5c4a1", "100": "#bdae93", "200": "#a89984", "300": "#928374", "400": "#7c6f64", "500": "#665c54", "600": "#504945", "700": "#3c3836", "800": "#282828", "900": "#282828", "950": "#282828" } } - A new future for Photon

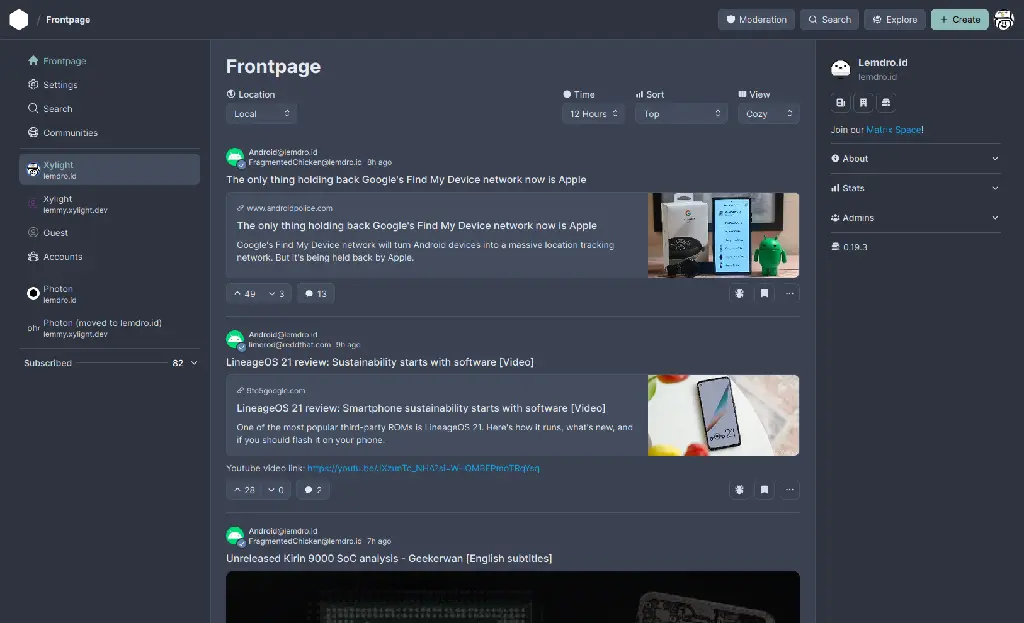
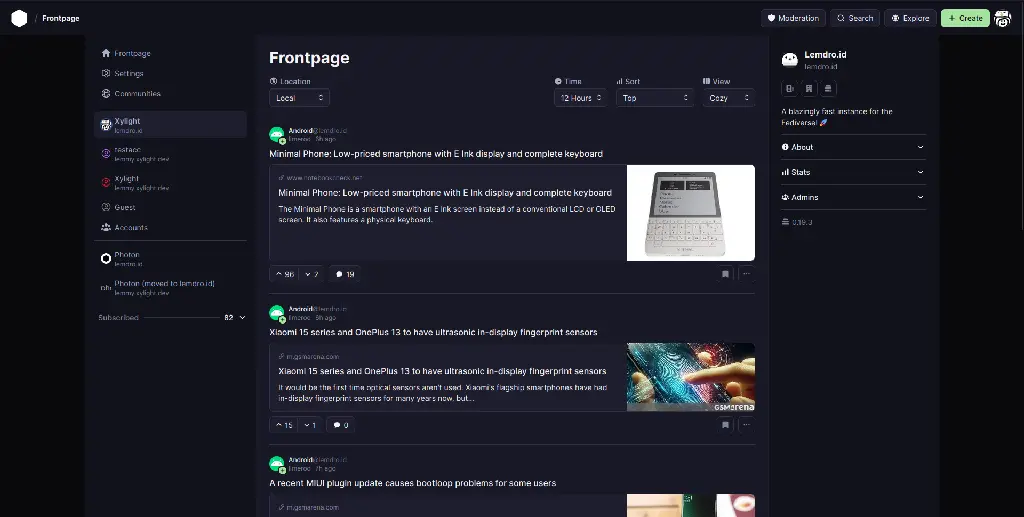
Photon Announces Revamped Design
We're thrilled to unveil a significant redesign of Photon, the user interface for the fediverse! Since its inception, Photon has strived to make the fediverse more accessible with a user-friendly design.
Mono-Light addresses a key request from our community: increased information density. This redesign allows you to view more content at a glance, streamlining your fediverse experience.
Here's a glance at our new design:
As you can see, every UI element has been streamlined while still remaining beautiful. You can see so much more at once, with no sacrifice to usability. Got fat fingers? just cut a bit of it off.
You can expect this new design to roll out by the end of today, April 1st.
...
No offense to the mlmym devs. Photon users want a clean UI, while mlmym users want an information dense, old reddit like UI.
- Dracula Theme for Photon (Dark mode only)

A very minimalist theme, based on the amazing work of https://draculatheme.com/
Red/orange:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#ff5555","900":"#ffb86c"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#ffb86c","300":"#f8f8f2","400":"#f8f8f2","500":"#ffb86c","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}Orange/yellow:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#ffb86c","900":"#f1fa8c"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#f1fa8c","300":"#f8f8f2","400":"#f8f8f2","500":"#f1fa8c","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}Green/Yellow:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#50fa7b","900":"#f1fa8c"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#f1fa8c","300":"#f8f8f2","400":"#f8f8f2","500":"#f1fa8c","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}Purple/pink:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#bd93f9","900":"#ff79c6"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#ff79c6","300":"#f8f8f2","400":"#f8f8f2","500":"#ff79c6","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}}Synthwave:
{"other":{"black":"#23252e","white":"#f8f8f2"},"primary":{"100":"#8be9fd","900":"#ff79c6"},"zinc":{"50":"#f8f8f2","100":"#f8f8f2","200":"#ff79c6","300":"#f8f8f2","400":"#f8f8f2","500":"#ff79c6","700":"#23252e","800":"#23252e","900":"#23252e","925":"#282a36","950":"#282a36"},"slate":{}} - Warm Dark Syntax Theme for Photon (Dark mode only)

My favourite theme for Atom/Pulsar by colortom, now available for Photon ;)
{"other":{"black":"#292929","white":"#bfabab"},"primary":{"100":"#db9243","900":"#428a58"},"zinc":{"100":"#6e9ba8","200":"#d3294e","300":"#bfabab","400":"#bfabab","500":"#85af4e","700":"#2c2e33","800":"#2c2e33","900":"#242424","925":"#292929","950":"#292929"},"slate":{}}Edit: Fixed secondary accent color.
- Everforest (green accent) like theme for Photon
Based on the awesome job of WFH@lemm.ee documenting the stuff and applying it to solarized, I tried to do the same with my vim favorite theme: everforest. It's far from perfect (I'm not at all a designer), feel free to improve your way (and share updates in comments). The zinc theme is probably more refined because I use only this one, I tried to make slate match the palette but as I'm not using it it's more difficult.
{ "other": { "white": "#FDF6E3", "black": "#002b36" }, "primary": { "100": "#A7C080", "900": "#8DA101" }, "zinc": { "50": "#D3C6AA", "100": "#A7C080", "200": "#DBBC7F", "300": "#D3C6AA", "400": "#D3C6AA", "500": "#D3C6AA", "600": "#4F585E", "700": "#4F585E", "800": "#425047", "900": "#232A2E", "925": "#2D353B", "950": "#2D353B" }, "slate": { "25": "#FDF6E3", "50": "#FDF6E3", "100": "#EFEBD4", "200": "#E0DCC7", "300": "#E0DCC7", "400": "#D3C6AA", "500": "#5C6A72", "600": "#5C6A72", "700": "#5C6A72", "800": "#5C6A72", "900": "#8DA101", "950": "#8DA101" } } - Solarized theme for Photon

As there is no documentation (yet), I've done this by trial and error, feel free to tell me if stuff doesn't behave correctly :D
Based on the amazing color scheme by Ethan Schoonover: https://ethanschoonover.com/solarized/
{"other":{"white":"#fdf6e3","black":"#002b36"},"primary":{"100":"#859900","900":"#2aa198"},"zinc":{"50":"#eee8d5","100":"#eee8d5","200":"#d33682","300":"#eee8d5","400":"#eee8d5","500":"#2aa198","600":"#93a1a1","700":"#657b83","800":"#0b3f4d","900":"#073642","925":"#002b36","950":"#002b36"},"slate":{"25":"#fdf6e3","50":"#fdf6e3","100":"#eee8d5","200":"#eee8d5","300":"#eee8d5","400":"#2aa198","500":"#268bd2","600":"#0b3f4d","700":"#0b3f4d","800":"#0b3f4d","900":"#002b36","950":"#002b36"}}For future reference, here's what I've gathered so far:
Slate (LIGHT)
- 25: Central window background
- 50: Global background
- 100: instance, background hover left bar, pictures background
- 200: outlines
- 300: buttons bottom outline
- 400: ???
- 500: instance
- 600: sidebars text color, OP username, post date, reply button
- 700: ???
- 800: ???
- 900: titles, comments, upvote/downvote buttons
- 950: ???
Zinc (DARK)
- 50: ???
- 100: titles, comments
- 200: upvote/downvote buttons, settings comments
- 300: post text
- 400: sidebars text color
- 500: user instance
- 600: theme buttons outline (?)
- 700: button top outline
- 800: outlines, background hover left bar
- 900: Buttons, instance, cards background
- 925: Central window background
- 950: Global background
Primary
- 100 Main UI accent color - DARK
- 900 Main UI accent color - LIGHT
Other
- Black: ??? Seems to always be black
- White: card background - LIGHT
- Nord theme for Photon

I don't really like Nord themes so I won't personally use this but here you go:
{"other":{},"primary":{"100":"#8fbcbb","900":"#5e81ac"},"zinc":{"50":"#eceff4","100":"#e5e9f0","200":"#d8dee9","400":"#d8dee9","500":"#e5e9f0","700":"#4f586a","800":"#4c566a","900":"#434c5e","925":"#3b4252","950":"#2e3440"},"slate":{"25":"#eceff4","50":"#e5e9f0","100":"#d8dee9","200":"#d8dee9"}} - Catppuccin for Photon

This theme only works in dark theme for now
Theme (importable in Photon v1.28.0+)
{"zinc":{"50":"#cdd6f4","100":"#bac2de","200":"#a6adc8","300":"#9399b2","400":"#7f849c","500":"#6c7086","600":"#585b70","700":"#45475a","800":"#313244","900":"#1e1e2e","925":"#181825","950":"#11111b"},"primary":{"100":"#a6e3a1","900":"#7287fd"},"other":{"white":"#ffffff"},"slate":{}} - Photon v1.27.0
This was mostly a bug fix and polish update
- Fix assymetrical buttons on mobile
- Make posts that fit maximum height expanded by default
- Fix and close #248 (Highlighting text and clicking link should wrap text in link)
- Add community and user banners
- Performance: make docker server use bun instead of node
- Migrate to Sveltekit 2
- Improve post vote hitboxes
- Add a loading spinner for photon instances where SSR is off
- and more!
Full Changelog: https://github.com/Xyphyn/photon/compare/v1.26.0...v1.27.0
- How about embed video in to body post?
How about embed video in to body post? Can you implement this?
- [neutron POLL] this is a test poll
[options]
🍏 apple ::: This is an example of option 1
🍌 banana ::: This is an example of option 2
🍊 orange ::: This is an example of option 3
[/options]
- Photon v1.25.0
What's Changed
- Add phtn.ngn.tf to the instance list by @ngn13 in https://github.com/Xyphyn/photon/pull/230
- Upgrade mono-svelte to v0.4.3
- Redesign main menu
- Add icon and banners to admin config
- Fix community settings button appearing when it shouldn't
New Contributors
- @ngn13 made their first contribution in https://github.com/Xyphyn/photon/pull/230
Full Changelog: https://github.com/Xyphyn/photon/compare/v1.24.1...v1.25.0