Tailwind vs. normal CSS - performance and size
Tailwind vs. normal CSS - performance and size

nuejs.org
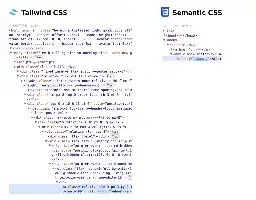
Tailwind vs Semantic CSS

This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.